两个网站进行测试,本地网站搭建 www.a3.com www.a4.com
原始跨域请求测试:
请求页面
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script>
$.ajax({
type:"GET",
url:"http://www.a3.com/a.php",
success:function(data)
{
alert(data);
}
});
</script>
被请求页面
<?php $a="www.gyarmy.php"; echo json_encode($a);
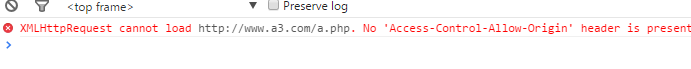
报错信息
解决方式: jsonp 的解决方式
请求页面修改
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script >
//定义回调函数
function get_myData(data)
{
alert(data);
}
</script>
<script src="http://www.a3.com/a.php"></script>
被请求页面需改
<?php
echo "get_myData('www.gyarmy.com')";
测试


0则评论给“Ajax 跨域请求的实现方式(jsonp)”